回调函数

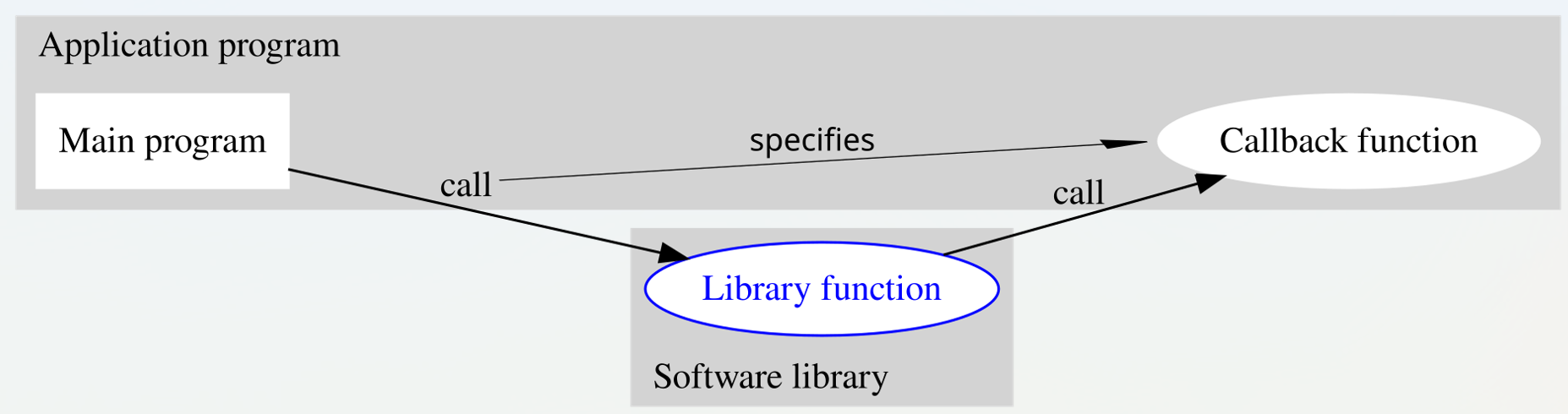
在计算机编程中,回调函数或简称 回调 (callback),是指对某一段可执行代码的引用 "引用 (程序设计)"),它被作为参数 "参数 (程序设计)")传递给另一段代码;预期这段代码将回调(执行)这个回调函数作为自己工作的一部分。这种执行可以是即时的,如在同步回调之中;也可以在后来的时间点上发生,如在异步回调之中。
编程语言以不同方式支持回调,经常将它们实现为子例程、lambda表达式、块 "块 (编程)")或函数指针。
回调函数的主要作用
- 异步操作 : 回调函数允许在异步操作(如网络请求、文件读取、定时器等)完成后执行特定的逻辑,而不会阻塞主线程。这样可以提高程序的响应性和性能。
- 事件处理 : 回调函数用于处理用户交互事件,如按钮点击、鼠标移动、键盘输入等。事件发生时,预先定义的回调函数会被调用,执行相应的操作。
- 代码解耦 : 回调函数有助于将功能模块分离,使代码更加模块化和可重用。通过将逻辑封装在回调函数中,可以实现更灵活的代码结构。
- 延迟执行 : 回调函数可以用于在特定条件满足时或一段时间之后执行代码。例如,定时器和动画都是基于回调函数的。
- 高阶函数 : 回调函数是高阶函数的基础。高阶函数是指接受函数作为参数或返回一个函数的函数。回调函数使得函数可以作为数据传递,提升代码的灵活性和抽象层次。
示例
异步操作
void fetchData(Function(String) callback) {
Future.delayed(Duration(seconds: 2), () {
String data = "Fetched data";
callback(data);
});
}void main() {
print('Fetching data...');
fetchData((data) {
print(data); // 输出: Fetched data
});
}
在这个例子中,fetchData 函数在异步操作完成后调用回调函数 callback 来处理结果。
事件处理
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Callback Example'),
),
body: Center(
child: MyButton(),
),
),
);
}
}
class MyButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: () {
_showMessage(context, 'Button clicked!');
},
child: Text('Click me'),
);
}
void _showMessage(BuildContext context, String message) {
final snackBar = SnackBar(content: Text(message));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
}
在这个 Flutter 示例中,onPressed 属性接受一个回调函数,当按钮被点击时调用该回调函数。
高阶函数
void processList(List<int> list, int Function(int) callback) {
for (var i = 0; i < list.length; i++) {
list[i] = callback(list[i]);
}
}
void main() {
var numbers = [1, 2, 3, 4];
processList(numbers, (n) => n * 2);
print(numbers); // 输出: [2, 4, 6, 8]
}
在这个例子中,processList 函数接受一个列表和一个回调函数,将回调函数应用于列表中的每个元素。